How to make HTML Table..?? Easy to do .. without coding... Best way to do is to just Tableize! it with Tableizer!...
So friends if you don’t want to remember a number of HTML code to work
with we are presenting you a hardcore simple, easy, and of course affordable to
many, method for your work to be done. This also turns a very handy tool when
you want your work to be done quickly,
Output:-
To turn your Spreadsheet to HTML code to insert in your site, just
follow the steps as here under:-
>1> Develop your data into a well built spreadsheet and then copy the
required part of it to turn it into the code.
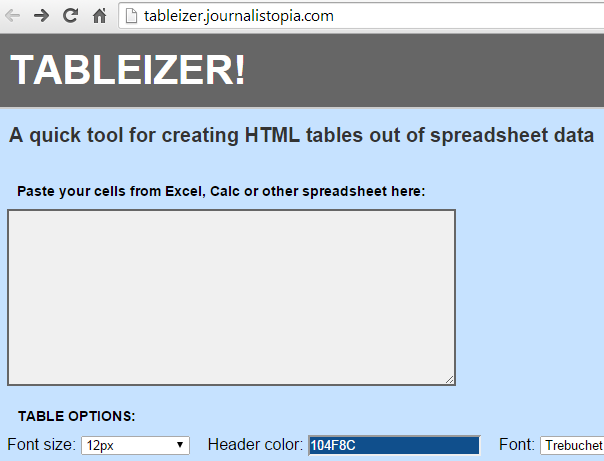
 >2> Log on to the site Tableizer!, or click here, and paste the Cells or
part of the spreadsheet in the following space shown on the right side. Note the tool is on
the first page of the website after loading.
>2> Log on to the site Tableizer!, or click here, and paste the Cells or
part of the spreadsheet in the following space shown on the right side. Note the tool is on
the first page of the website after loading.
>3> Consider reviewing the options to select from the page, for editing the
table(Note how much ever you have
decorated your spreadsheet, all your decoration will go in vain because it will
simply not work.):-
- Font Size – Choose the size of the fonts that you want your HTML Table to have in it.
- Header Colour – Choose from the Hexadecimal RGB Colour Code
Generator a customed and suitable colour for your first row of your table,
which is being called Header.

- Font Family – Choose from the very limited defined font styles to
customize you Table. It is limited because only these fonts are accessible
without any further coding.

- CSS Style – Choose this option if you don’t want to customize your table according to the template or theme of your Site.
>4> After selecting all the possible editing stuffs’, proceed by clicking on
the button saying, ‘Tableize It!’ or if you want to revert all the changes and
turn the table form back to empty, click on the button ‘Reset’.
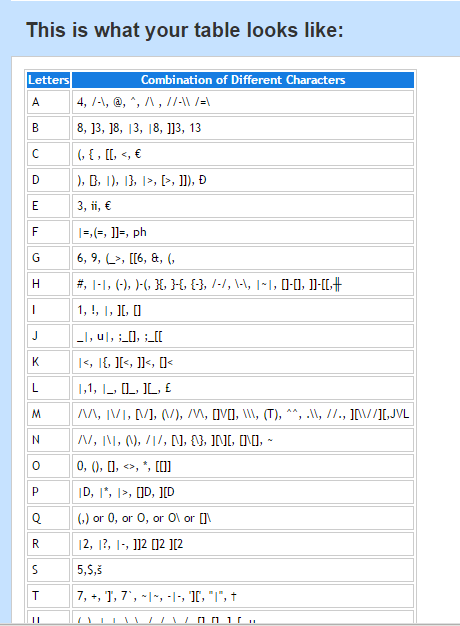
>5> When the next page arrives you can see a form where you are being given
some HTML Table Codes, and the preview of it.
>6> The only task left is to copy the code and paste it into your site.
That’s It!! Enjoy Coding..!!
For more awesome tekkieness and all related updates stay tuned into AptitudeAmplifier…
If any suggestion or queries rises to your mind don’t hesitate to comment below
or email us at tanmaypdst2011@gmail.com....!!
Aptitude Amplifier ©2017. All Rights Reserved.


















![Validate my RSS feed [Valid RSS]](https://www.feedvalidator.org/images/valid-rss-rogers.png)
